Multi Card Pricing Layout
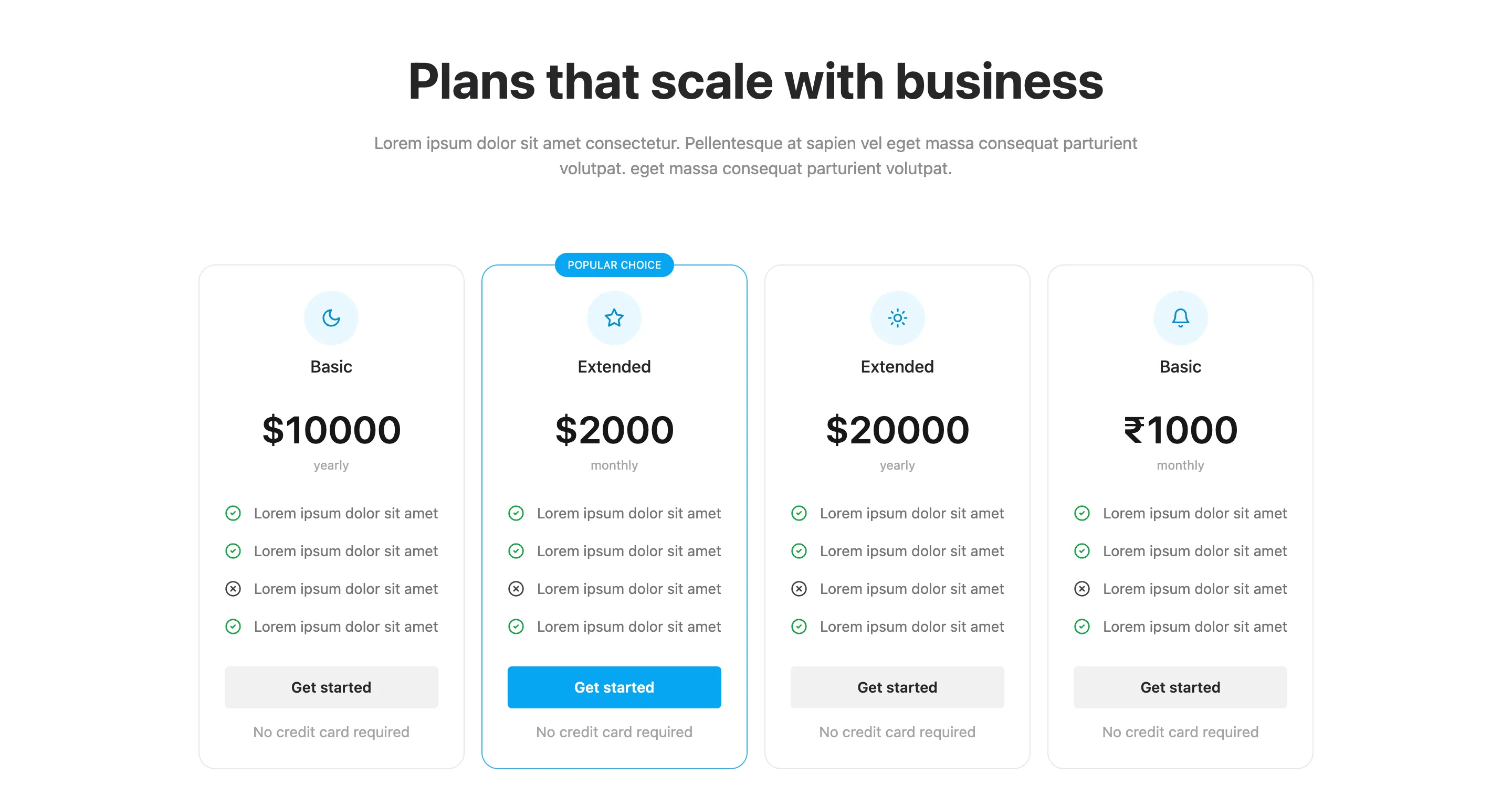
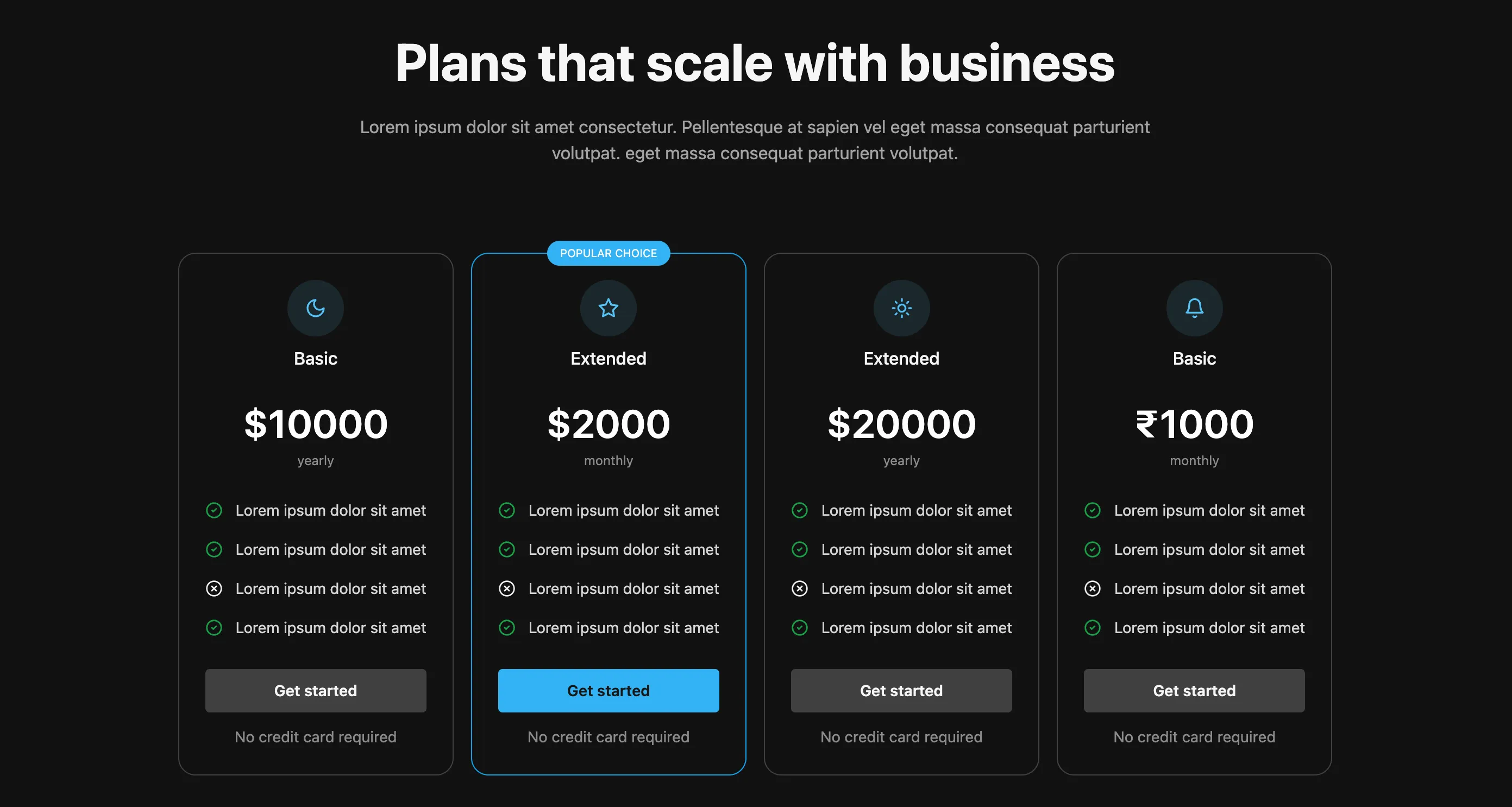
The Multi Card Pricing Layout component displays multiple pricing plans side by side. It lists the benefits of each plan and allows users to compare them.
UI Preview




Usage
To use the FourCardPricingLayout component, import it and provide it with the necessary data. Here is a basic example:
import React from "react";import { FourCardPricingLayout } from "@app-launch-kit/components/custom/pricing/FourCardPricingLayout";
export const FourCardPricingLayoutBasic = () => { return <FourCardPricingLayout />;};